Was klassischerweise meist vom Styleguide abgedeckt wird, erfordert in der digitalen Produktentwicklung einen umfassenderen Ansatz. Design, Konzept, Entwicklung – alle Perspektiven, und besonderes deren Zusammenwirken, müssen berücksichtigt werden. Warum das so ist und was ein Designsystem für dein Produktteam, die Marke und die Nutzererfahrung tun kann, erklärt dieser Artikel. Außerdem erfährst du, warum ein Designsystem auch für Budgetverantwortliche ein echter Glücksfall ist, ganz ohne direkt messbaren ROI.
Was ist ein Designsystem?
Ein Designsystem ist ein organisatorisches Modell für die gemeinschaftliche und einheitliche Gestaltung digitaler Auftritte in einem Unternehmen. Als umfassendes Wissensreservoir erleichtert und vereinheitlicht es die Arbeit aller Beteiligten.
Es umfasst neben Gestaltungsprinzipien und Dokumentationen auch ganz konkrete Umsetzungsanweisungen. Interface-Komponenten, Code-Snippets, Tonality-Beispiele und Designvorgaben von Farben bis zu Abstandsregeln, all dies ist an einem zentralen Ort festgehalten und für das gesamte Unternehmen zugänglich.

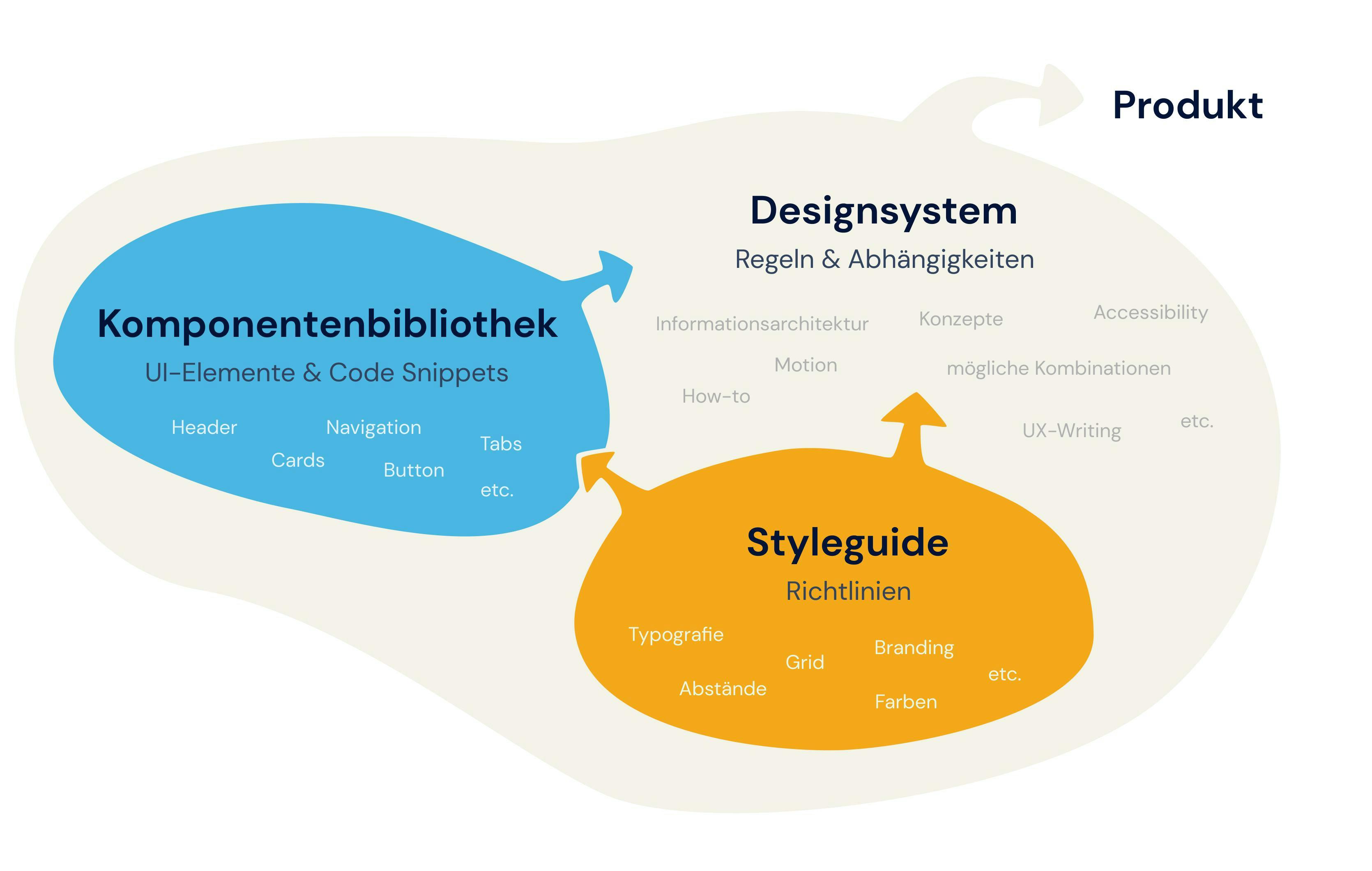
Im Mittelpunkt steht der systemische Charakter: Das Designsystem verbindet die Sichtweisen von Designer*innen, Konzepter*innen und Entwickler*innen. Hierin unterscheidet es sich grundlegend vom klassischen Styleguide, welcher vor allem Designregeln wie Branding, Farben, Typen etc. beinhaltet. Im Designsystem wird die Gestaltung besonders ganzheitlich betrachtet, die technische Umsetzung wird miteinbezogen. Styleguides, Tonality Guides, Pattern Libraries, Code Usage Guidelines, Component Libraries – alles ist Teil des Systems. Dieses nimmt die drei Sichtweisen nicht nur auf, es vernetzt sie miteinander. So sind beispielsweise Komponenten in Form von Code als auch anhand von Designrichtlinien beschrieben. Jedes Element wird in Gänze definiert.
Ein konkretes Beispiel: Notifications können konzeptionell beschrieben werden (welche Typen gibt es und wann sollte welcher Typ verwendet werden), wie auch optisch (wie sehen sie aus) und technisch (vor allem durch Code). Darüber hinaus werden alle thematisch verbundenen Bereiche im Designsysten miteinander verlinkt. Wer auch immer Informationen zu Notifications braucht, sie oder er erhält nicht nur ein Schlaglicht, sondern eine Gesamtübersicht.
Und was ist es nicht?
Ein Designsystem ist keine Lösung für alles. Es wird immer wieder individuelle Anforderungen und Sonderfälle geben, in denen die Regeln nicht 1:1 anwendbar sind. Aber: Ein gutes Designsystem ist flexibel und ermöglicht es, Learnings aus einem Kontext schnell und unkompliziert auf andere Szenarien zu übertragen.
Das macht Designsysteme so stark
Um die Vorteile eines Designsystem nachzuvollziehen, kannst du es dir als Basislager einer Bergsteiger-Gruppe vorstellen: Hier startet die Reise für das ganze Team. Es ist ein Ort des Zusammenkommens, des Austauschs, der gemeinsamen Vorbereitung. Gleichzeitig ist es schon die erste Stufe auf dem Weg zum Ziel. Niemand fängt bei Null an. Das Ziel ist bereits sichtbar, die Ausrichtung ist klar, auch wenn die Wege zum Gipfel unterschiedlich sein können. Im Basislager erhält auch jedes Teammitglied das Rüstzeug für den Aufstieg. Alles, was die gemeinsame Anstrengung vereinfacht und sicherer macht. Und ganz wichtig: Zum Basislager können alle jederzeit zurückkehren, wenn es brenzlig wird oder Dinge nicht so laufen wie geplant. Routen, Material oder Strategien können immer wieder justiert und optimiert werden.
Vorteile in der Übersicht:
- Effizienz: Die Geschwindigkeit für die Produktentwicklung steigt – vor allem auf lange Sicht. Denn jedes Teammitglied kann mit weniger Aufwand mehr erreichen. Statt jedes Mal das Rad neu zu erfinden, kann auf bestehende Komponenten zurückgegriffen werden, die sich bereits bewährt haben und innerhalb des Gesamtsystems funktionieren. Langes Suchen nach Designrichtlinien entfällt. Alles ist an einem Ort auffindbar, Querverlinkungen machen die Suche noch einfacher. Auch ein großer Pluspunkt beim Onboarding neuer Teammitglieder oder externer Dienstleister.
- Konsistenz: Als Single Source of Truth sorgt das Designsystem dafür, dass Konzepte und Gestaltung über alle Kanäle und Produkte hinweg einheitlich sind. Selbst wenn das Design im Laufe der Zeit weiterentwickelt wird, so bleibt es als Teil der Markenwelt erkennbar.
- Empathie: Das Designsystem sorgt für gegenseitiges Verständnis und ist damit eine hervorragende Basis für kollaboratives Arbeiten. Es ist eine Aufforderung, immer wieder die Brille des anderen aufzusetzen und dessen Schmerzen und Herangehensweisen nachzuvollziehen. Jedes Designelement wird als Teil eines großen Ganzen begriffen, das nur funktioniert, wenn alles ineinandergreift.
- Skalierbarkeit: Im Designsystem sind nur Elemente festgehalten, die wiederverwendbar und modular einsetzbar sind. Damit wird das System skalierbar. Ob ein Unternehmen fünf oder 100 Produkte anbietet, spielt dann für das Designsystem keine große Rolle. Designänderungen können schnell im gesamten Unternehmen umgesetzt werden, Learnings können für das ganze System ausgerollt werden.
- Motivation: Das Team kann monotone, wiederkehrende Schritte überspringen und hat mehr Zeit für das, was an dem jeweiligen Kontext besonders ist und diesen ausmacht.
- Glückliche Nutzer*innen: Nicht zu vergessen – ein Designsystem hilft denen, die das Design letztendlich nutzen. Es macht die User Experience über alle Touchpoints hinweg stimmig und erhöht die Lernförderlichkeit der Software.
Herausforderungen – und wie du sie knackst
Damit all die positiven Effekte zur Geltung kommen, solltest du einige Fallstricke bedenken. Das Schöne: Sie alle lassen sich gut lösen.
Kanonen auf Spatzen?
Herausforderung: Das Aufsetzen und Instandhalten eines Designsystems kostet Zeit und Geld. Zunächst ist es deutlich mehr Aufwand, alle Komponenten so flexibel bzw. modular zu entwickeln, wie es für ein Designsystem nötig ist. Das lohnt sich vor allem, wenn Wachstum bevorsteht, wenn mehrere Teams zusammenarbeiten und wenn es verschiedene Produkte unter einer Kernmarke gibt. Falls aber all dies zunächst nicht zutrifft und auf ein Designsystem verzichtet wird, kann das in der Zukunft zu Problemen führen. Denn je später ein Designsystem aufgesetzt wird, desto aufwendiger wird es.
Lösung: Beginne am Anfang ganz klein und lasse das Designsystem mitwachsen. Good enough for now – safe enough to try. So entstehen kaum Kosten und es gibt im Zweifelsfall immer etwas, worauf du aufbauen kannst. Ein Designsystem muss nicht gleich perfekt geplant und mit festem Team angelegt werden, manchmal passiert es ganz nebenläufig, bis eine intensivere Beschäftigung sinnvoll wird.

Verlust der grünen Wiese?
Herausforderung: Zu viele festgelegte Regeln können die Kreativität einschränken, umfangreiche Designsystem können erschlagend wirken.
Lösung: Achte darauf, das Designsystem nicht zu groß zu denken. Es darf kein willkürlicher Ablageort werden, sondern sollte wirklich nur wiederverwendbare Elemente enthalten, nicht zu speziell, nicht zu komplex und in sich geschlossen. Gestalte das Designsystem offen und lebendig. Die Inhalte sind flexible Ausgangspunkte, die jederzeit diskutiert und angepasst werden können. Abgesehen davon: Designer arbeiten selten ganz ohne Regeln, ob sie nun festgeschrieben sind oder im Kopf existieren.
Bringt das wirklich was?
Herausforderung: Der ROI eines Designsystems lässt sich schwer in Zahlen ausdrücken, Effekte sind nicht direkt messbar. Gerade am Anfang wirkt der Aufwand hoch in Relation zu den unmittelbaren Vorteilen.
Lösung: Das Designsystem bringt auf längere Sicht einen immensen Effizienzzuwachs – der sich dann auch direkt auf den Umsatz auswirkt. Sobald sich die Kosten einmal amortisiert haben, geht die Kosten-Nutzen-Kurve immer steiler zugunsten der Effizienz bergauf. Dazu kommen die positiven Effekte für die Marke, welche sich auf den Wert des Unternehmens auswirken. Mehr zum Thema ROI von UX, erfährt du in dem Artikel von Christian: ROI von UX-Maßnahmen – Warum sich die Investition in gute Nutzererfahrung lohnt.

Rivalisierende Initiativen?
Herausforderung: Besonders im Konzernumfeld können mehrere Regelwerke parallel kursieren, die sich gegenseitig kannibalisieren und Verwirrung stiften.
Lösung: Bevor du über ein Designsystem nachdenkst, informiere dich ganz genau, was es schon gibt. Hole Verantwortliche an den Tisch und werft gemeinsam alles in einen Topf. Bei uns ergab es sich in einem Projekt, dass parallel zu unserer Designsystem-Erstellung ein neues CI im Konzern entstand. Wir haben viel zusammengearbeitet und am Ende ein konsistentes Gesamtwerk geschaffen.

Ab in die Schublade?
Herausforderung: Das Designsystem bleibt Selbstzweck, wenn es nicht gelebt wird. Es muss unternehmensweit genutzt und weiterentwickelt werden und als mentales Modell in die Köpfe eingehen.
Lösung: Ein Lebenselixier für jedes Designsystem ist das Buy-in vom C-Level. Außerdem steigt die Akzeptanz, wenn sich unterschiedliche unternehmensinterne Gewerke zuständig fühlen und eingebunden werden. Noch essenzieller: Das Designsystem muss ständig darauf optimiert werden, dass es die Arbeit tatsächlich einfacher macht und leicht genutzt werden kann.

So (oder ganz anders) wird’s gemacht
Grundsätzlich kann ein Designsystem zu jedem Zeitpunkt im Projekt entstehen, meist gilt: Je früher, desto besser. Zu Beginn werden alle relevanten Bausteine gesammelt und es wird ein Mindset für die Zusammenarbeit am System etabliert. Je nach Umfang kann ein kleines Team aufgestellt werden, das sich ausschließlich um das Designsystem kümmert, oder die Aufgabe wird durch eine Community of Practice oder Gilde neben den Hauptjobs übernommen. In letzterem Fall setzen sich in der Regel alle Beteiligten ein - bis zweimal pro Woche an einen Tisch und bringen Ziele und Sichtweisen zusammen. Gleichzeitig wird agil reagiert, sobald eine Frage oder ein Problem ansteht. Auch Feedback der Nutzer wird berücksichtigt. Für den Aufbau gibt es kein klares How-to, jedes Designsystem ist anders und hängt von den realen Anforderungen und den Ressourcen ab. Auch das Tooling ist variabel. Meist ist ein Designsystem unter einer URL aufrufbar. Gute Beispiele bieten Atlassian und IBMs Carbon Design.
Fazit
Die Vorteile eines Designsystems sind so schlagkräftig, dass wir es in den allermeisten Projekte anlegen bzw. pflegen. Es kann anfangs nur aus ein paar Grundregeln bestehen und, je nach Anforderungen, anwachsen zu einem Mammutwerk, das Dutzende von Teams verbindet. Die größte Stärke eines Designsystem liegt in der gemeinsamen Basis, in der Vernetzung der verschiedenen Denk- und Arbeitsweisen. Da der Trend hin zu immer engerer Verzahnung zwischen UIE, UI und Konzept geht, wird das Designsystem sein Potenzial in Zukunft sicher noch mehr spielen können und elementarer Bestandteil des Produktentwicklungsprozesses sein.













