Googelte man noch vor wenigen Jahren “UX Writing”, so ploppten ein paar einsame Artikel auf, meist englischsprachig, oft nebulös. Orchideenfach fürs Silicon Valley. Und heute: fast 1 Million Suchergebnisse, wachsende internationale Communities, Jobangebote aus den unterschiedlichsten Branchen … Alles nur ein Trend? Oder ein Feld, das eine wichtige Lücke schließt?
In diesem Artikel erfährst du, was UX Writing beinhaltet und wie Text digitale Produkte besser macht.
Was ist UX Writing?
“Ah, du schreibst Bedienungsanleitungen”, schießt es UX Writer*innen öfter mal entgegen. Das trifft es nicht ganz, gibt aber einen Anhaltspunkt. Denn obwohl wir uns täglich mit technischen Anwendungen umgeben, regelmäßig unbekannte Apps ausprobieren und uns neue Tools aneignen, so lesen wir doch erstaunlich selten Anleitungen im klassischen Sinne.
Spätestens seit dem iPhone erwarten wir, dass sich digitale Produkte einfach bedienen lassen. Dass sie uns ans Ziel führen, ohne uns zu viel Anstrengung abzuverlangen. In der Regel wird die intuitive Nutzerführung vor allem als Designthema betrachtet. Doch ist Text immer ein entscheidendes Werkzeug auf dem Weg zu glücklichen Nutzer*innen. Tatsächlich liegen sich UX Design und UX Writing in ihrer Denkweise und Zielsetzung so nahe, dass Text als Teil des Designs angesehen werden kann. Dies veranschaulichen Michael J. Metts und Andy Welfle eindrucksvoll in ihrem Buch "Writing is Designing". Beide Disziplinen lösen Probleme ganzheitlich und kümmern sich um Nutzer*innen. Der Fokus des Textes liegt dabei auf der Konversation zwischen Mensch und technischer Anwendung.

UX Writing ist in Definition und Abgrenzung (noch) nicht fest umrissen. Das Aufgabenfeld kann je nach Projektanforderung, Unternehmenskontext und Teamzusammensetzung mit angrenzenden Disziplinen überlappen. Das liegt nicht nur daran, dass UX Writing als relativ junge Disziplin oft seinen Platz in bestehenden Strukturen finden muss. Es gibt auch inhaltliche Gründe: UX-Texte sind Teil eines Gesamtgefüges. Beispielsweise sind sie genau wie Marketingtexte Botschafter der Marke. Sie müssen rechtlichen Vorgaben des Unternehmens entsprechen. Sie müssen mit dem Design an einem Strang ziehen. Eine häufige Frage ist: Ist das noch eine Text- oder schon eine Design-Entscheidung? Mach dir klar: UX Writing ist Teamwork. Absprachen und gemeinsame Lösungsfindungen sind zentral.
Formell umfasst UX Writing alle Texte, die über ein User Interface gesehen, gehört oder gefühlt werden, und dabei Nutzer*innen unterstützend an ihr Ziel führen – sei es auf einer Webseite, einer App oder einem Brotbackautomaten. Dazu zählen neben Buttons, Informationstexten und Headlines auch FAQs, Hilfeseiten, Push-Nachrichten und sogar rechtliche Hinweise. Letztere werden zwar von Juristen aufgesetzt, können aber durch die nutzerorientierte Feder der UX-Texter*innen lesbarer und verständlicher werden. Schließlich gehört auch die Formulierung konzeptioneller Texte wie Persona-Definitionen, Storyboards oder Nutzertest-Hypothesen häufig ins Spielfeld von UX Writing.
So verbessert Sprache digitale Produkte
Was sind die Vorteile durchdachter, nutzerzentrierter Sprache? Warum ist es sinnvoll, dass Text – der immerhin durchschnittlich 36 % eines App-Screens einnimmt – einen eigenen Fokus im Projekt erhält?
Schneller am Ziel
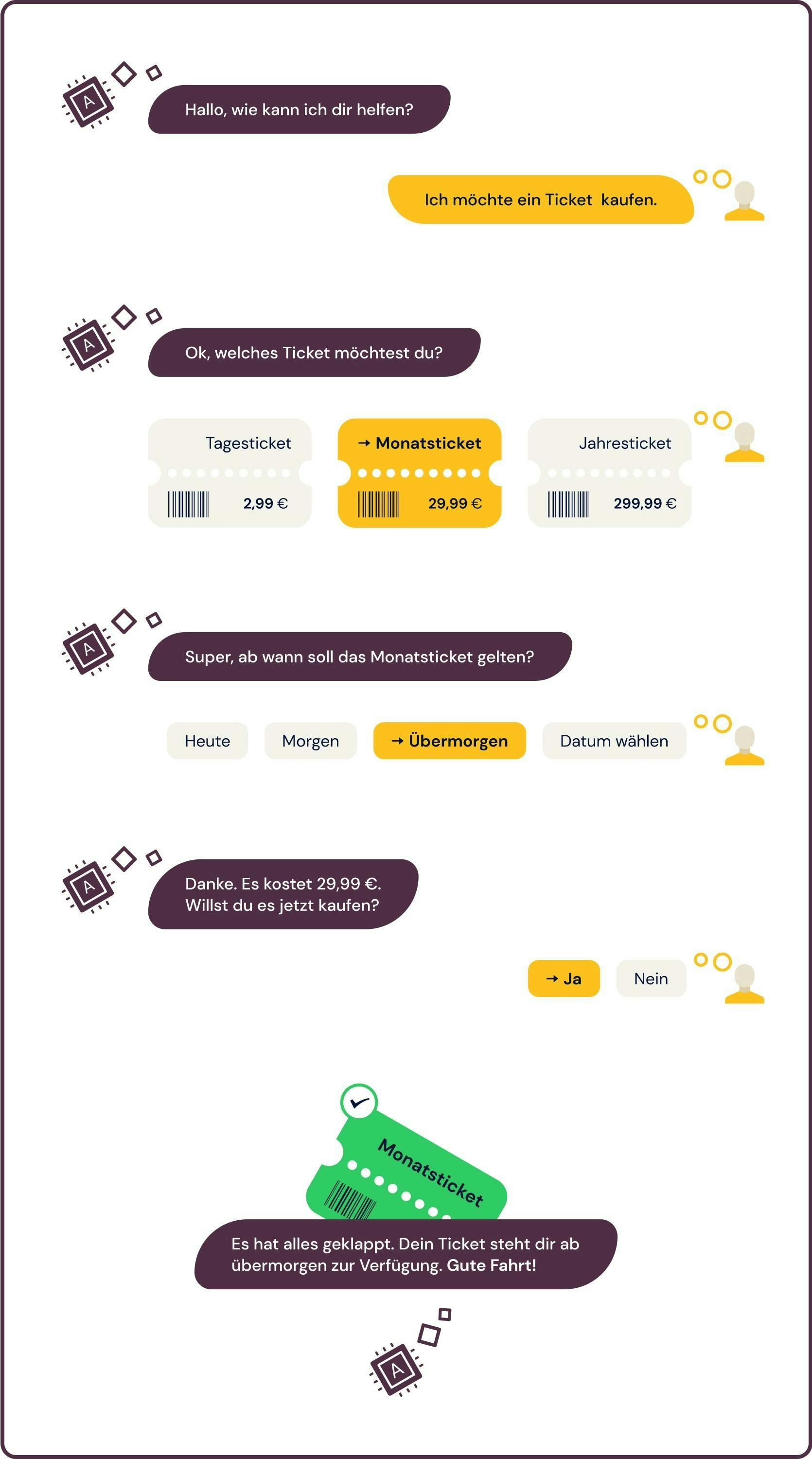
Ein grundlegender Vorteil, wenn der Text sitzt: Effizienz. Ein digitales Produkt wird genutzt, um schnell ein bestimmtes Ziel zu erreichen, ob das eine Überweisung ist, eine Reisebuchung oder auch die Durchführung sehr komplexer Arbeitsschritte. Selbst wenn die Nutzung der App selbst das Ziel ist, wie bei einem Game, möchte sich niemand mit langen Erklärungen aufhalten. Der Text muss, im Zusammenspiel mit dem Design, dafür sorgen, dass mit wenigen Klicks möglichst viel erreicht wird. Die Sprache nimmt Nutzer*innen an die Hand und sorgt dafür, dass sich niemand durch Foren klicken muss, um “Fehler 98dfgh893 (missing OAuth token)” zu entziffern. Sie leitet Handlungen an, führt sicher durch den Prozess und liefert die richtigen Infos zur richtigen Zeit. Dazu zählt auch Feedback: Erfahren Nutzer*innen sofort, ob die eigenen Aktionen zum Erfolg geführt haben (z. B. “Danke, Deine Bestellung wird bearbeitet.”), werden Unsicherheiten und Umwege vermieden.
Besseres Nutzererlebnis
UX-Text hat neben der reinen Navigationsfunktion eine weitere zentrale Aufgabe. Als eine Art persönlicher Coach muss er dafür sorgen, dass sich Nutzer*innen bei der Verwendung des Produkts wohlfühlen, von Anfang bis Ende der User Journey. Der Text vermittelt nicht nur Inhalte, er baut eine lebensechte, empathische Konversation zwischen Mensch und Maschine auf. Wohlgemerkt in der Sprache und Denkweise des Menschen. Das klingt trivial, eine technische, abstrakte Perspektive ist aber ein häufiges Problem in digitalen Anwendungen. UX Writer*innen müssen die Nutzer*innen, ihre Lebenswelt, Ziele und Ausdrucksweisen ganz genau kennen. Sie stützen sich nicht auf Annahmen und subjektives Empfinden, sondern nutzen Research und Testing, um handfeste Erkenntnisse über die Nutzerprobleme und -bedürfnisse zu erlangen.
Starke Marke
Ein digitales Produkt ist Teil der Markenwelt und kann als Botschafter des Unternehmens großen Mehrwert bieten. Da beispielsweise eine App die Nutzer*innen aktiver und emotionaler in ihrer Lebenswelt erreicht als viele klassische Werbemittel, kann sie die Marke nachhaltig mit positiven Erlebnissen verknüpfen. Der UX-Text leistet dabei einen wichtigen Beitrag, indem er die Werte und den Charakter der Marke widerspiegelt. Eine Taxi-App spricht anders als die Service-App einer Krankenversicherung. Durch eine konsistente, nutzerzentrierte Sprache wird die Anwendung zum wertvollen Baustein der Markenkommunikation. Sie macht das Unternehmen zugänglich, baut einen Dialog auf und stärkt die Marke bei jeder Interaktion. Wichtig jedoch: UX-Text ist kein Marketing-Text. Im Fokus steht die Unterstützung der Nutzer*innen, nicht die Markenbindung. Eine hilfreiche Regel: UX-Text muss der Markensprache nicht 1:1 entsprechen, er darf ihren zentralen Attributen jedoch nicht widersprechen.
Mehr Umsatz
Eine gute User Experience erfüllt nicht nur die Bedürfnisse der Nutzer*innen, sie wirkt sich auch positiv auf die Businessziele aus (mehr dazu erfährst du im Artikel ROI von UX-Maßnahmen – Warum sich die Investition in gute Nutzererfahrung lohnt). Als Teil der Nutzererfahrung trägt auch UX-Text dazu bei, Unternehmensziele zu erfüllen, direkt oder indirekt. Besonders deutlich wird dies im E-Commerce. Schon ein Buttontext kann darüber entscheiden, ob ein Kauf vollzogen wird oder als Warenkorbabbruch in die Analytics eingeht. Hier kommt es darauf an, dass jeder Schritt absolut präzise formuliert ist und Nutzer*innen an keiner Stelle den Faden verlieren. Gleichzeitig müssen UX-Writer*innen gerade in diesem Bereich darauf achten, die Bedürfnisse der Nutzer*innen konsequent in den Mittelpunkt zu stellen. Der Text muss dafür sorgen, die User in ihren Zielen zu unterstützen. Manipulation im Sinne eines schnellen Verkaufs und Dark Patterns sind tabu.
Woran erkennst du guten UX-Text?
Wie kannst du sicherstellen, dass UX Copy die genannten Vorteile mit voller Kraft erfüllt? Hilfreich sind folgende Kriterien:
- Nützlich: No one came here to read – eine harte, aber essenzielle Erkenntnis für UX-Writer*innen. Der Text ist kein Selbstzweck, er dient immer den Nutzer*innen und ihren Zielen und Bedürfnissen.
- Klar: Anweisungen sind unmissverständlich, Handlungen haben eindeutige Folgen und Begriffe immer dieselbe Bedeutung.
- Präzise: Es wird genau die Art und Menge von Information geliefert, die in diesem Moment nötig ist.
- Conversational: Es wird ein Dialog aufgebaut und Nutzer*innen werden in ihrer Sprache und ihrer aktuellen Situation angesprochen. Die Kommunikation fühlt sich natürlich an.
- Zugänglich: Der Text schließt niemanden aus und ist verständlich, unabhängig von körperlichen Einschränkungen, Bildungsniveau und kulturellem Hintergrund. Er ist auch für Screenreader lesbar und lässt sich gut übersetzen bzw. in andere Kulturräume überführen.

Der Workflow
Wann, durch wen und wie kommt der Text in der digitalen Produktentwicklung ins Spiel? Einige Leitplanken:
Der ideale Zeitpunkt?
Je früher Textverantwortliche ins Projekt kommen, desto besser kann das Potenzial von UX Writing genutzt werden. Wird erst nach Text gerufen, wenn die Wireframes – oder gar das UI Design – stehen, kann dieser nur noch Lücken füllen, aber nicht mehr umfänglich auf die Nutzerbedürfnisse eingehen. Im Sinne von Content First können Texter*innen schon ab dem ersten Briefing wertvollen Input liefern und in Zusammenarbeit mit dem restlichen Produktteam zum bestmöglichen Gesamtergebnis beitragen.
Wer macht’s?
Es sollte von Anfang an festgelegt werden, wer für den Text verantwortlich ist. Je nach Projektgröße und Budget ist nicht immer ein*e professionelle*r UX-Writer*in mit an Bord, in dem Fall sollte es aber unbedingt eine andere Person geben, die sich den Texthut aufsetzt.
Wie läuft es ab?
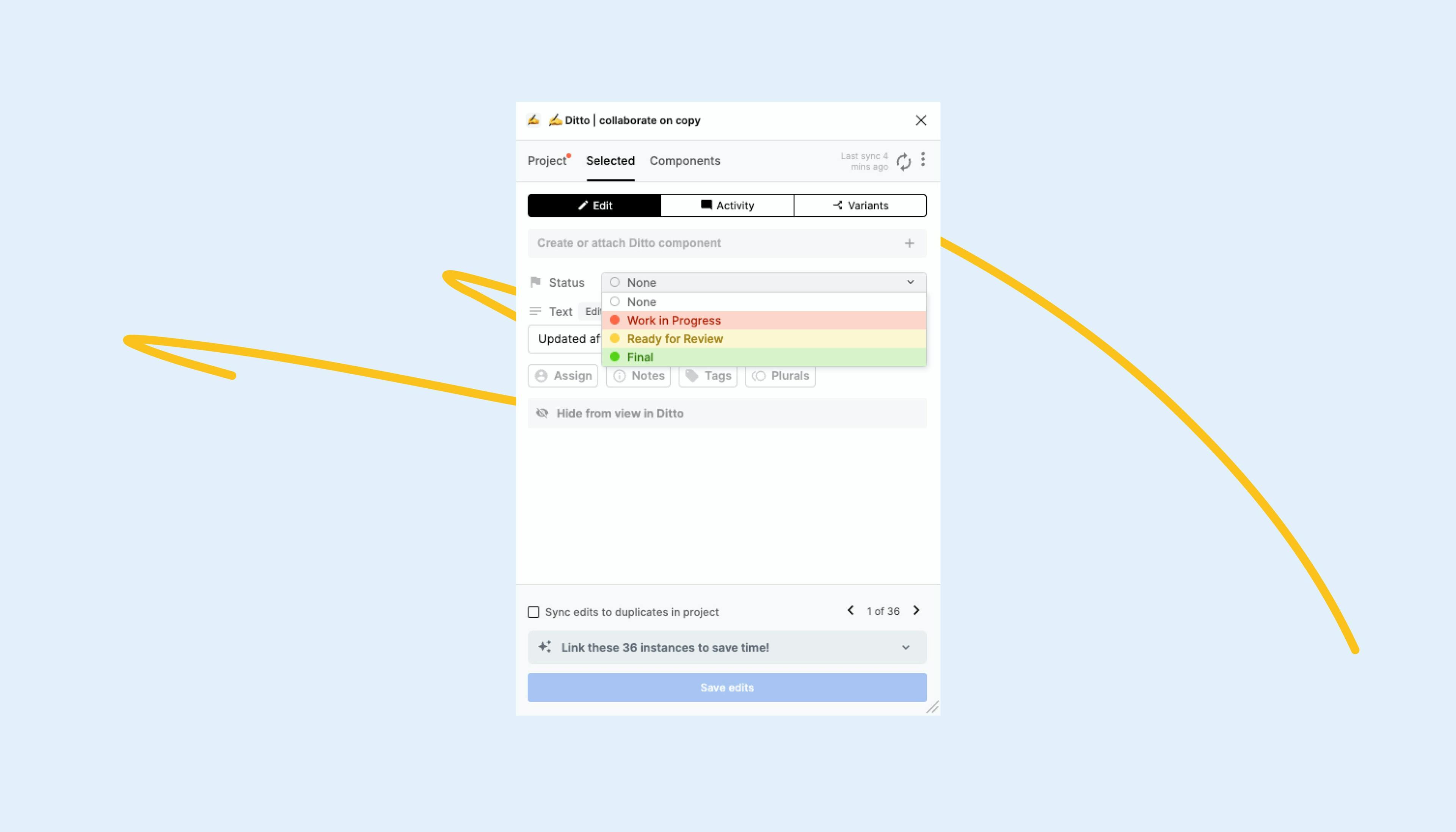
Da es viele Überschneidungspunkte mit umliegenden Disziplinen gibt, sollte UX Writing immer im Austausch mit dem Team stattfinden. Teilweise findet sich auch das in der Werbewelt gängige Zweiergespann aus Text und Design zusammen. Zudem ist es nützlich, wenn der Text aus mehreren Perspektiven geprüft wird, intern durch Teammitglieder und extern durch Nutzertests. Zur Erleichterung des UX-Writing-Prozesses gibt es mittlerweile einige wertvolle Tools, beispielsweise Ditto oder Frontitude. Beide lassen sich als Plug-in in Figma integrieren und ermöglichen es, Text zentral zu bearbeiten, im Design zu synchronisieren und vom Team freigeben bzw. kommentieren zu lassen. Falls derartige Tools nicht genutzt werden ist es wichtig, dennoch eine Source of Truth für Text zu definieren: Eine Stelle, an der immer der aktuelle Text abliegt und für alle zugänglich ist. Dies kann in der Minimalversion eine Tabelle oder ein Textdokument sein.

Fazit
Text ist eine Basiszutat in jeder digitalen Anwendung. Er kann die Mensch-Maschine-Kommunikation empathisch und lebensecht gestalten und die Interaktion nicht nur zielführender, sondern auch angenehmer machen. Vor allem im englischsprachigen Raum ist UX Writing bereits eine etablierte Disziplin, und auch hierzulande wird sie zunehmend professionalisiert. Selbst wenn Prozesse und Verantwortlichkeiten noch relativ flexibel sind, so sollte UX Writing in der digitalen Produktentwicklung eine feste Rolle einnehmen – zum Wohle einer noch ganzheitlicheren User Experience.










